How to fix Accessibility Issues: Empty Headings
Headings help to break up content and make it easier for visitors who require screen readers to scan a page for information. They need to be set up correctly so that visitors using screen readers can read the page as intended.
A heading is considered "empty" if there is no text for a screen reader to relay to the user. Image headings are considered empty if no text alternative is available.
Empty headings can also be created accidentally in some WordPress editors — this is usually due to the "heading" style being applied to spaces in between text.
How do I fix it?

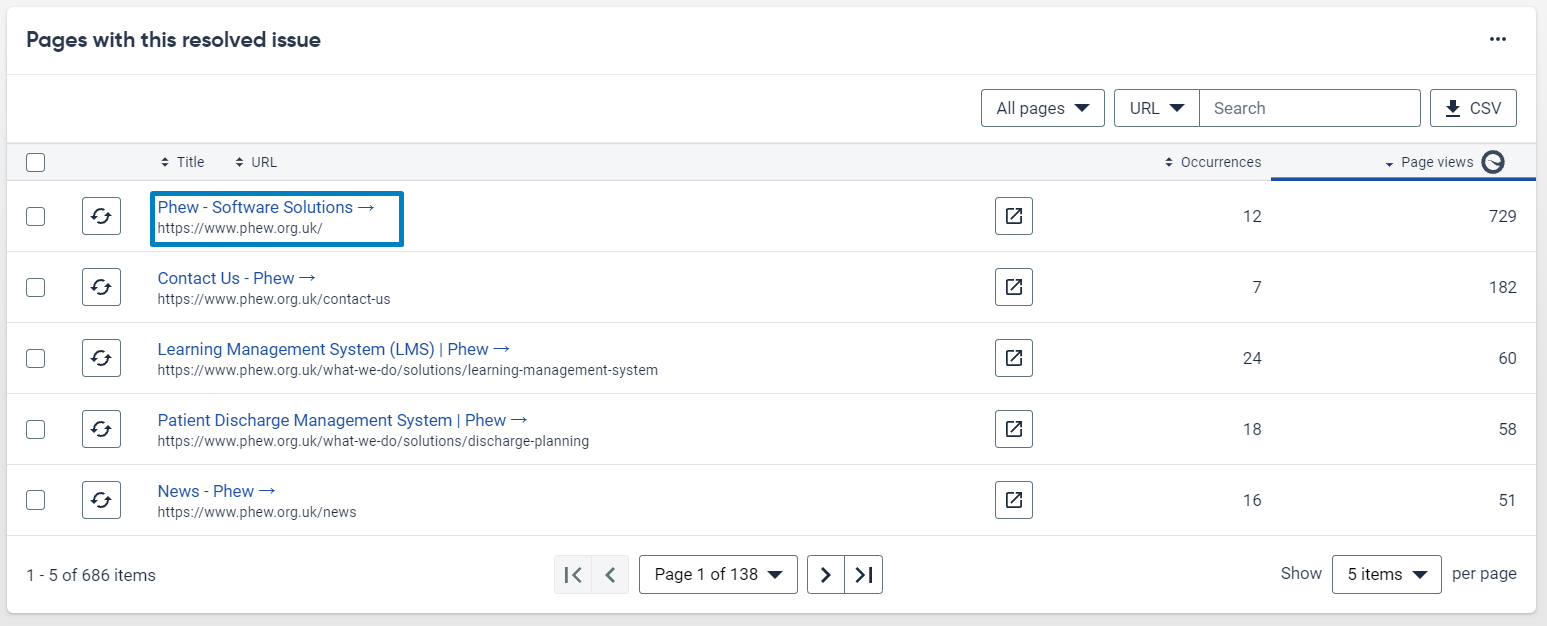
On Siteimprove it will direct you where this issue is, like below.
Make sure you are logged into your WordPress website and select the external link to the page this issue is occurring.

Once logged in edit the page and go to your text editor.
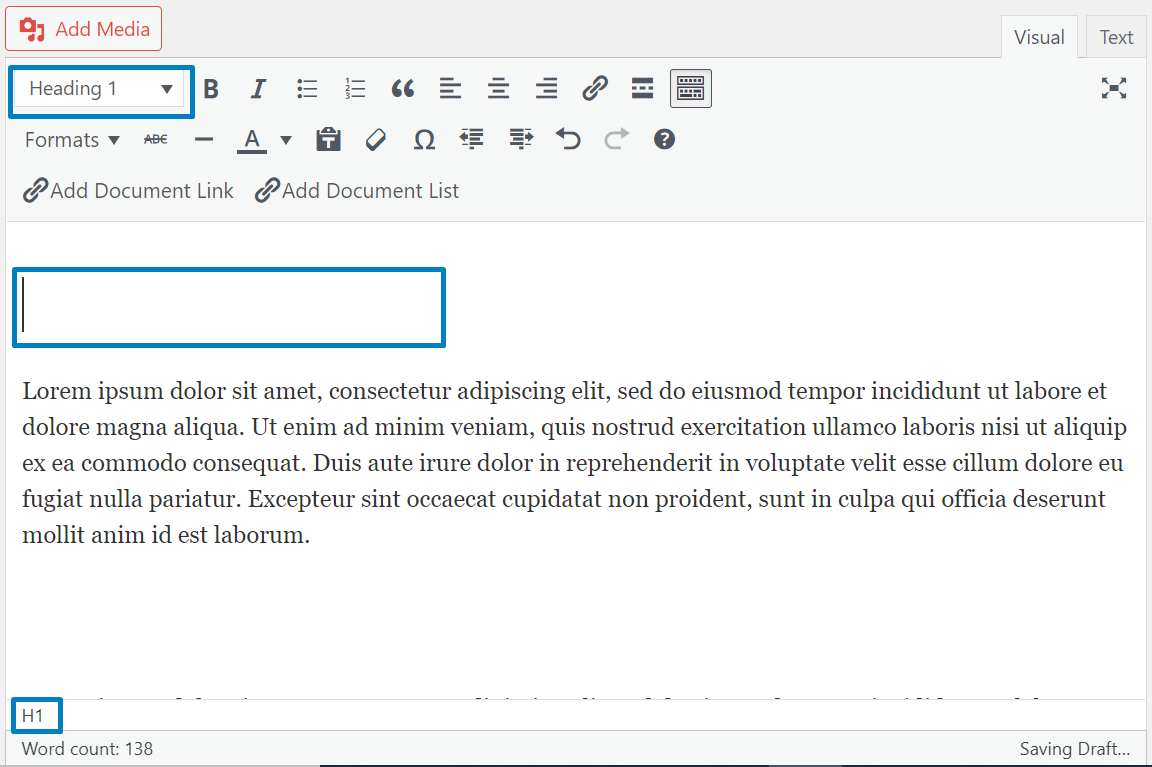
Finding empty heading may look like this:

As you can see there is an empty space above which signifies there may be a header that was once inputted but not deleted properly. You can see in the top box that it says Heading One and at the bottom of the text editor is says H1.
Simply delete these to remove any empty headings.
Please note empty headings can be of any size ie Heading Two or Heading Three.
Still, looking for further information?
Check out our handy video on how to fix empty headings or email us at support@phew.org.uk and we will be able to give further clarification on any questions.
