How to fix Accessibility Issues: Headings are not structured
Heading tags help users who use assistive technology to understand how content is structured. They're also used for screen readers to know how to navigate through your site.
When adding heading tags, you should ensure that they follow a hierarchy structure. Heading 1 (h1 )is used for the primary heading, followed by Heading 2 (h2) for subheadings, and so on to h6.
Headings must flow in numeric order to be accessible, e.g. H1 at the top of the page, H2 for sub-headings etc. You can also repeat heading types, e.g. - multiple H2s - and still be accessible
How do I fix this?
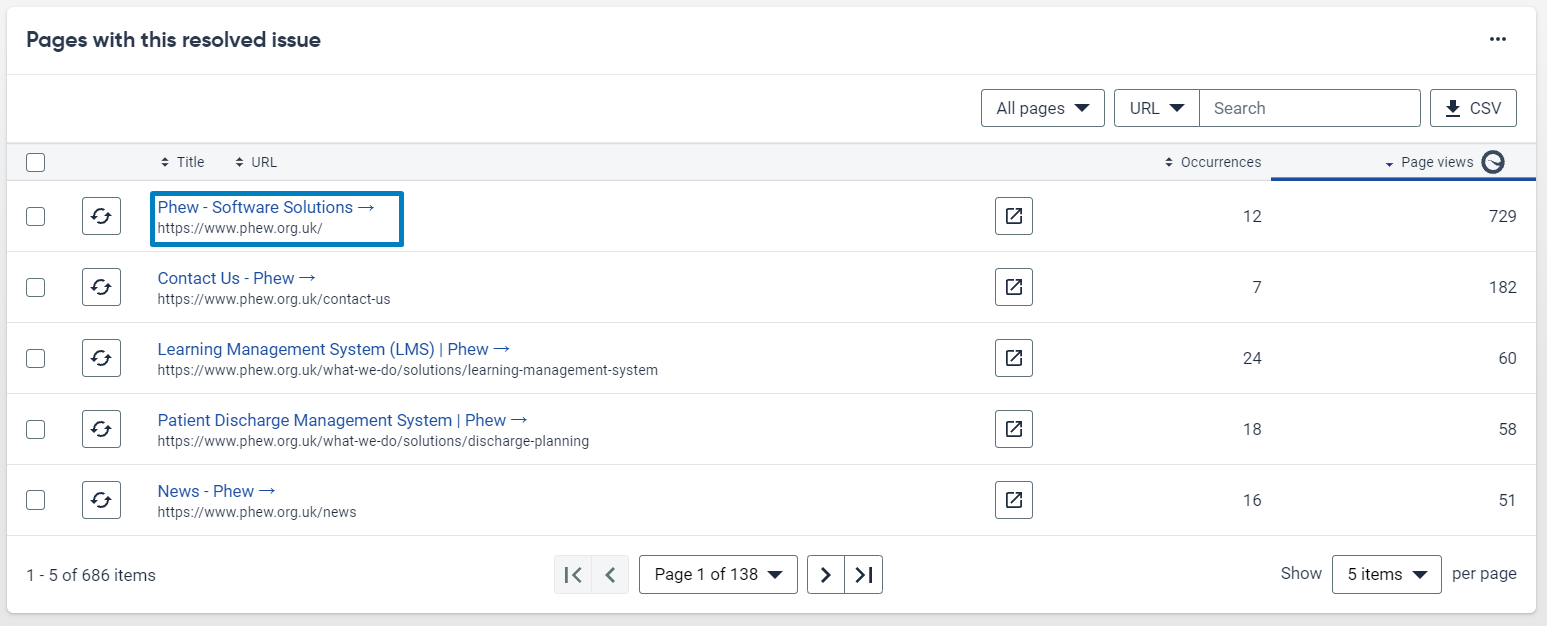
On SiteImprove it will direct you where this issue is, like below.

Make sure you are logged into your WordPress website and select the external link to the page this issue is occurring.

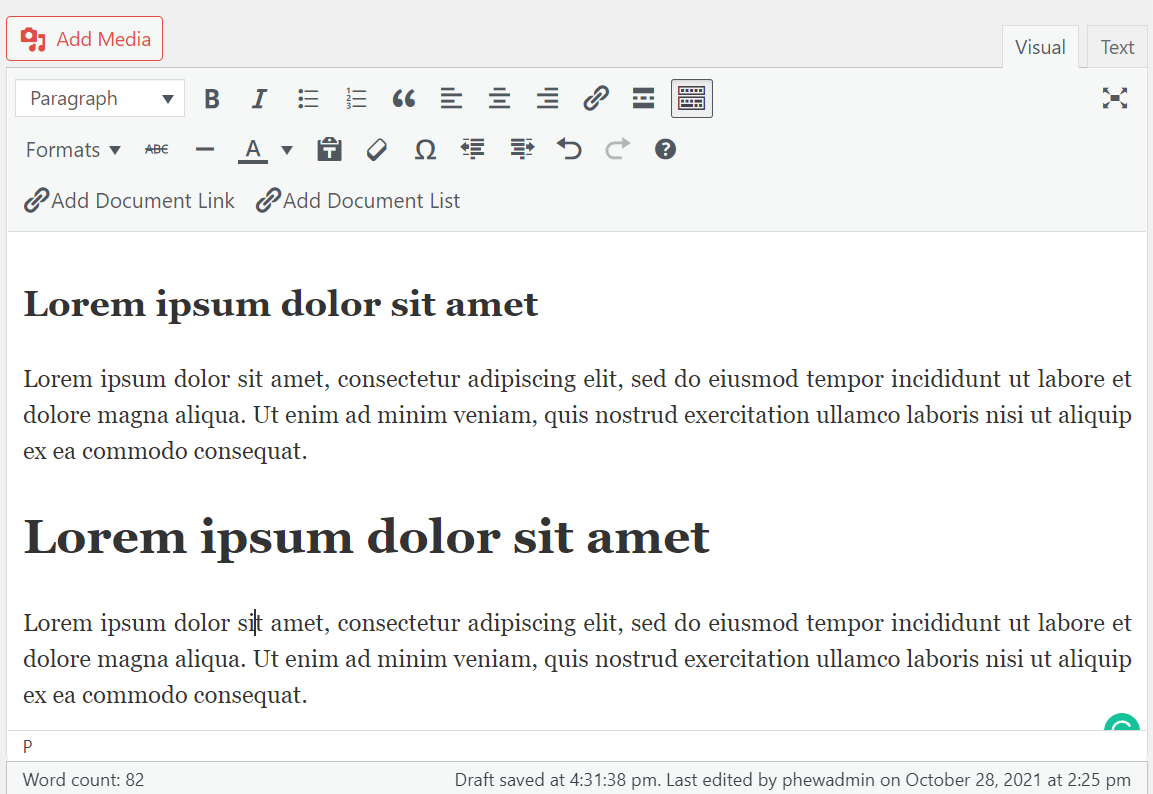
Once logged in edit the page and go to your text editor.
Headings that are not structured may look like this:

In the image above, there is a heading two tag and a heading one tag. It is important to have them in the correct order. To fix this issue the first heading will need to be set as a heading one and the second as a heading two.
Still, looking for further information?
Check out our handy video on how to fix unstructured headings or email us at support@phew.org.uk and we will be able to give further clarification on any questions.
