How to fix Accessibility Issues: Link without alternative text
Text alternatives are used to explain what a link or image is depicting to people who are unable to see them. This includes people who use screen readers to access the web. A screen reader may only read the text alternative and not the links text therefore it's important to add them.
The text alternative should describe the link within the context of the page — letting visitors know what the link means and why it was included. It is important to not be too wordy and concise when adding alternative text.
How do I fix this?
On Siteimprove it will direct you where this issue is, like below.

Make sure you are logged into your WordPress website and select the external link to the page this issue is occurring.

Once logged in edit the page and go to your text editor.
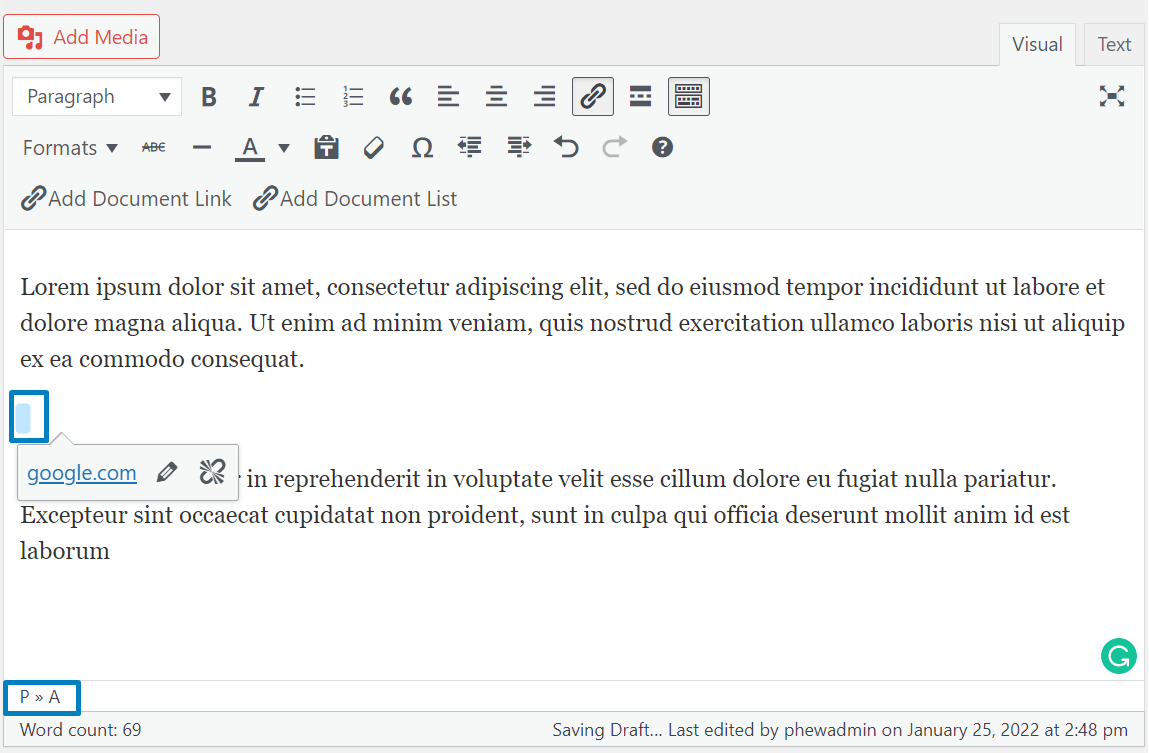
Finding a link without a text alternative can look two ways it can be either an empty link like below:

As you can see there is an empty space above which signifies there may be a link that was once inputted but not deleted properly, you can see this via the bottom of the text editor says P > A.
Simply delete these to remove any empty links or input text into this link.
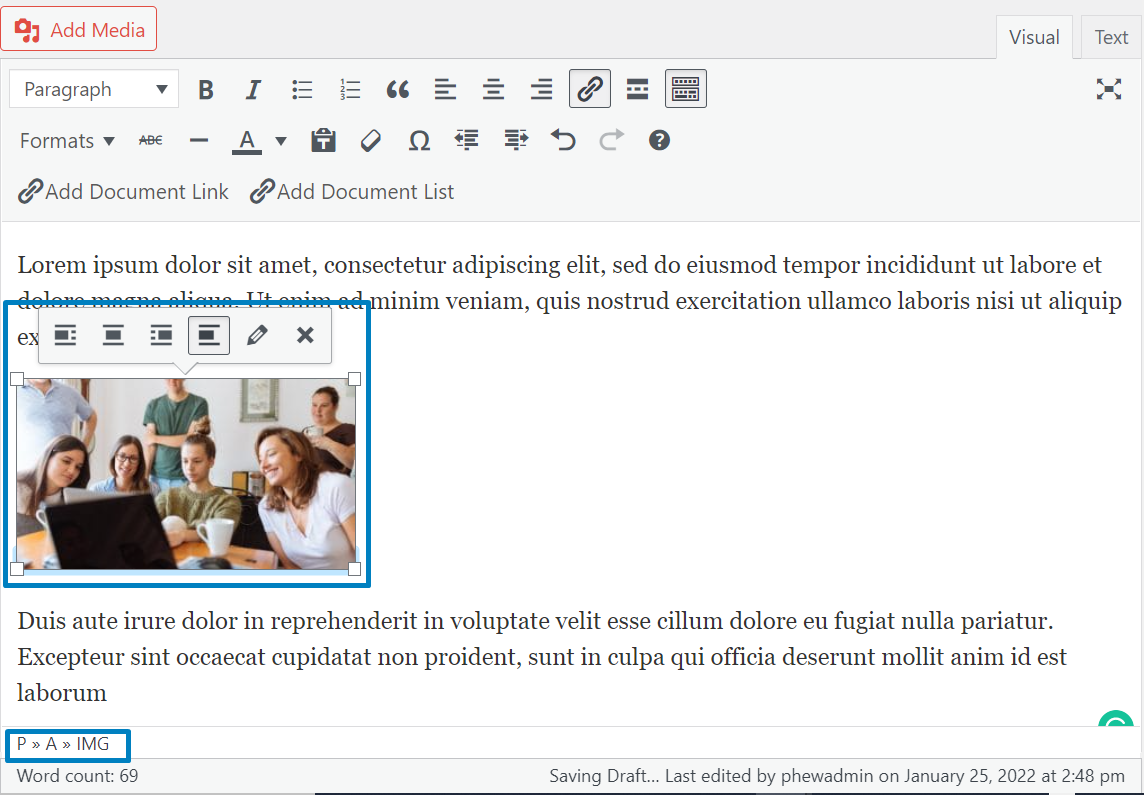
Or encompassed link in an image:

To add alternative text to a link with an image, click on the image and add alternative text in the pop-up. For further details on this please see our article How to add alternative text to an image.
Still, looking for further information?
Email us at support@phew.org.uk and we will be able to give further clarification on any questions.
