We have put together a Quick Guide to help you get the best from your WordPress website.
| Understand it | Setting up a thumbnail |
|---|---|
| Why do I need to do it? | Using a thumbnail is a good way to make your visitors want to click on the new post of page. |
| Where to Find it | Dashboard > Pages |
| How to Do it | Link an image to a document. |
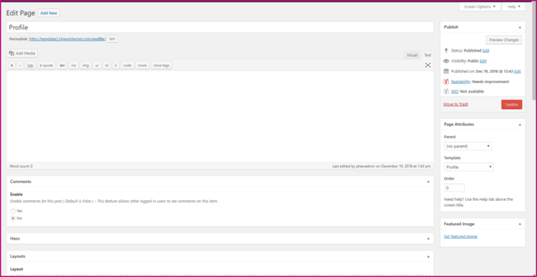
- Go to Pages.
- Open the Page you want to add the thumbnail to and select edit.
- Put your cursor in the text box in the Page.

- Select the Add Media above the text box.
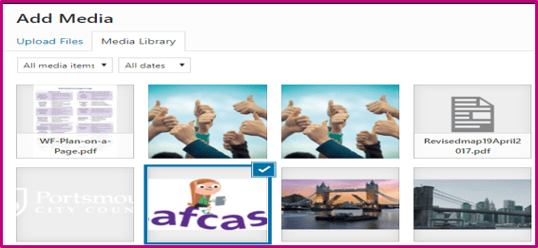
- Select the image you wish to use from the Media Library.

Note: if it not there;
- Select upload files and upload the image from where it has been located.
- Select File and select Choose.
- Once the picture has been uploaded it will be located your Media Library.
- In Attachment details you can give the image a new name under Title and describe the image under ALT text.
- Select the image you have uploaded or that is already in the Media Library.
- If the image is two big you can change Attachment Display Setting under Size, select thumbnail 150 x 150
- Choose the image Insert into page.
- Highlight the image and select the Link button on the Toolbar.

- This will offer you a place to type in or paste the URL underneath.

- Select Preview changes to check.
- Remember to align with text.
- If all is well select Update.
