Working with the Threshold Framework tool in your WordPress site
The Threshold Framework tool is an exciting optional feature that can elevate your website experience. If you're interested in learning more, don't hesitate to contact your account manager for all the details!
A number of our customers use Frameworks as reference documents, having a document uploaded to your website is less accessible and when you need to update it, requires a lot of maintenance. The Threshold Framework feature allows you to build these reference files inside your website.
In this article, we will look at how you create a Framework document.
Frameworks are located under the Frameworks heading in the left-hand navigation.

To add a new Framework click on the Add New Framework button.

After giving your Framework a Title, you need to complete the Table Options section.
Choose how many columns you want and add this to the How many columns? field.
Note: This is limited to a maximum of 4.

You will now need to select the background colour for the first heading. Click the Select Colour button.

Click on the colour you would like.

Add a title for the Column in the Title field.

In the Description field you can then add details to appear under the heading. This is not mandatory.

Repeat this process for Column 2, 3 and 4.

Once you have completed the Table Options, you can add a Section Heading.
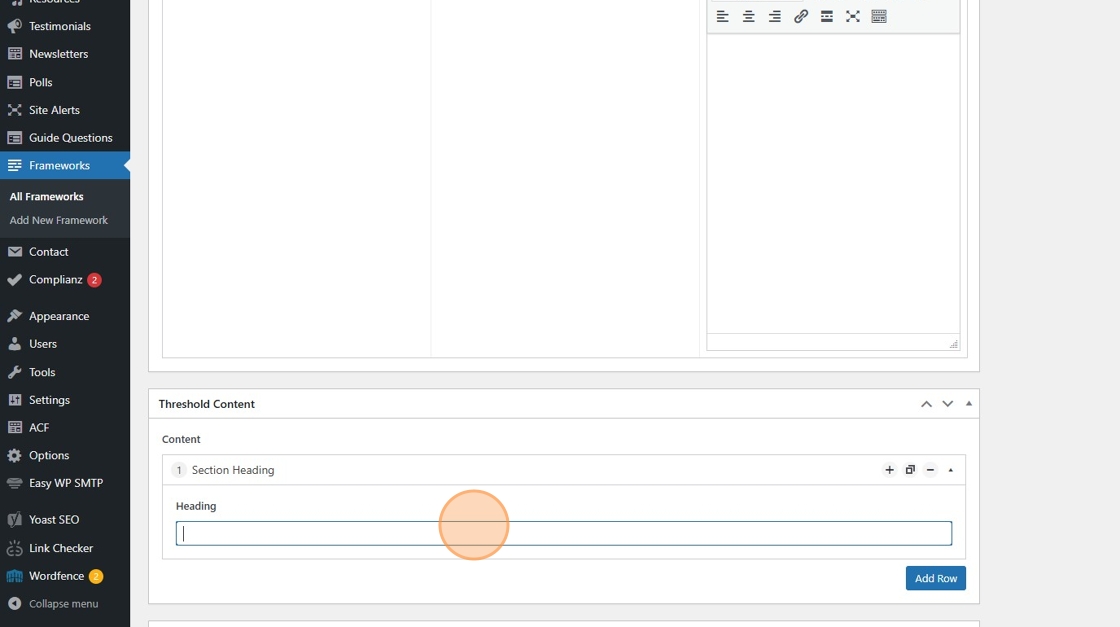
In the Threshold Content section, click on the Add Row button and select Section Heading.

Tip: The Section heading runs the width of the Framework

Add your selection heading to the Heading field.

Now you have the Section Heading you need to add a Table Row. Click on Add Row > Table Row.

Tip: The Row Title appears under each of the Framework columns.

Click into the Row Title field and add your title Pre School specific checklist.

You then can choose if you wish the row to be closed when the Framework loads. If you do select Minimize this row on initial load?

It would be good to have the first row open, and all others closed as an example of the functionality to the viewer.
Next, you need to add content for the Row Title you just created, for the first column.

Add Row for Col 1 Content. This will allow you to add the content under Row Title for the first column.

In the Title field add the content you want to show, in this example add Child well stimulated.

You can then add content to the Popup Content field. This text will be displayed when the viewer clicks on the coloured information icon next to the text.

Repeat this process for Col 2, 3 and 4 Content

If you want to have two rows of content in one section, click Add Row for that Col Content.

When you have completed adding the content, click on the Publish if new or Update button if already published.

Once you have published, you can view the Framework in your browser.
Click on the + at the end of the Pre School specific checklist to expand the section.

To view the Popup Details click on the green information icon.

Would you like to watch our Lunchtime Learning?
Still, looking for further information?
Email us at support@phew.org.uk and we will be able to give further clarification on any questions.
